之前的一些文章由于当时的软硬件版本或特性存在一定的时效性,比如一些解决方案,但随着时间推移可能已经推出新版本或新特性或变更不再适用当前。
在这些文章页面给出提示信息,提示注意甄别。
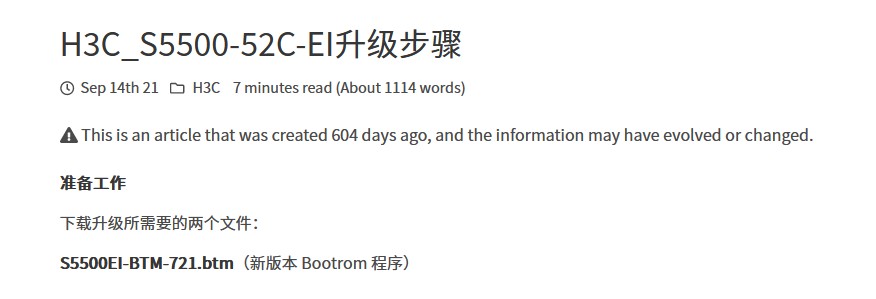
效果如下:
操作步骤
在主题文件夹的 layout 目录下找到文章页面的模板文件,一般为post.ejs或者article.ejs(这个要根据主题来确定,我使用的主题是 post.ejs 包了一层 article.ejs,所以在 article.ejs 中添加代码比较合适),在该文件中找到文章正文之上的行添加如下代码:
<!-- add timeliness tips date:20230510 -->
<% if (typeof post.notips === 'undefined' || !post.notips) { %>
<% var days = moment().diff(moment(post.date), 'days'); %>
<% if (days > 180) { %>
<div>
<i class="fa fa-exclamation-triangle"></i>
This is an article that was created <%= days %> days ago, and the information may have evolved or changed.
</div>
<br>
<% } %>
<% } %>
代码说明
这段 EJS 代码主要实现以下功能:
- 判断文章是否需要显示警告信息,如果需要显示警告信息,则执行接下来的代码块;
- 计算文章发布时间与当前时间之间的天数,并判断是否超过 180 天;
- 如果超过 180 天,则显示一个带有警告图标开头的提示信息,告知读者文章内容可能已经过时或发生变化。
notips字段的使用
在 Hexo 的文章 Front-matter 中定义notips 字段,因为有一些类型的文章并不需要这个提示,比如一些感想思考想法。
<% if (typeof post.notips === 'undefined' || !post.notips) { %>
这一行代码首先判断 post.notips 是否有定义。如果没有定义,即 typeof post.notips === 'undefined' 为真,或者定义了但值为假(0、false、null、空字符串等),即 !post.notips 为真,那么就执行接下来的代码块,否则跳过。
如果需要在文章中显示提示信息,则留空就行,不定义notips就行
如果不需要在文章中显示提示信息,则把post.notips 的值设置为真(即非零、非空、非 false)
如果想要又不想要,你自己分裂去
以下是一个不需要在文章中显示提示信息的例子:
title: title
……
notips: true
……
其他行代码说明
<% var days = moment().diff(moment(post.date), 'days'); %>
这一行代码使用 moment.js 库计算当前时间与文章发布时间之间的天数。具体来说moment().diff(moment(post.date), 'days') 表示当前时间与 post.date 这个 moment 对象之间的天数差值。将计算结果赋值给 days 变量,以便后续使用。
<% if (days > 180) { %>
<div>
<i class="fa fa-exclamation-triangle"></i>
This is an article that was created <%= days %> days ago, and the information may have evolved or changed.
</div>
<br>
<% } %>
这一段代码实现了在文章过时时显示一个警告提示信息。具体来说,如果 days 大于 180,即文章发布时间距今已经超过 180 天,则显示一个带警告图标开头的提示信息,里面包含了提示文字和当前时间与发布时间之间的天数差值。
最后
- 以上方案部分代码内容来自GPT,但是点开参考来源是404页面,让人费解